おさらい(グレースケール・座標軸)
x軸は右に向かう程、y軸は下に向かう程座標が大きくなります。
カラーの場合は、RGBそれぞれに対してレベルが存在します。例えば赤の度合い、青の度合い、緑の度合いが0~255まで違います。
カラーの場合は、RGBそれぞれに対してレベルが存在します。例えば赤の度合い、青の度合い、緑の度合いが0~255まで違います。
こちらの写真は、512x512の大きさです。x=0,y=0の原点の値を選択しています。
動きの解析
これまでは2次元の画像を見てきました。しかし、3次元画像を扱う可能性もありますよね。
どうやってPC上で画像処理するのでしょうか?
Image JやPhotoshopなどでは3次元の画像を処理する手法としてスタック画像というものが存在します。
どうやってPC上で画像処理するのでしょうか?
Image JやPhotoshopなどでは3次元の画像を処理する手法としてスタック画像というものが存在します。
ImageJ では、空間的あるいは時間的な変化を示す複数の画像を1つのウィンドウに表示できる。この画像のセットをスタック(stacks)と呼ぶ。スタックを構成している1枚1枚の画像をスライス(slice)と呼ぶ。すべてのスライス画像は、同じサイズで、同じビット数(階調数、色深度)のものでなければいけない。スクロールバー(scroll bar)を使うと、スライスを次々と表示できる。ImageJ のほとんどのフィルタ処理では、オプションで、スタック内のすべてのスライスを対象にできる。
画像のスタックは、同様の基準フレームを持つ複数の画像を組み合わせたものですが、各画像の画質やコンテンツは一様ではありません。複数の画像をスタック内にまとめたら、これらの画像を処理することにより、不要なコンテンツやノイズを消去した合成ビューを生成できます。(Adobe Community Helpより)
Photoshopをよく使っている方は、レイヤーをイメージしてもらえると分かり易いかもしれません。3次元の画像は画面上ではXY平面しか見ることが出来ません。が、複数の画像を重ね合わせることで、3次元の情報を含めることが出来ます。そこで、Z軸で何枚かのスライスに切り分けることが出来ます。このスライスをまとめたものをスタック画像と呼ぶのです。
xy方向だけでなくz方向の情報も追加されます。z方向の値はスライス枚数順であり、下のバーをスクロールすることで、スライスを移動させることが出来ます。
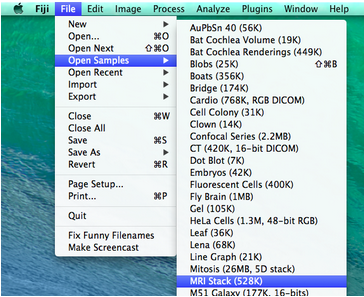
試しにImage Jでスタック画像を見てみましょう。
試しにImage Jでスタック画像を見てみましょう。
File->Open Samples->MRI Stack(528K)を表示してみましょう。










 エルピクセル編集部
エルピクセル編集部





