概要
前回の記事(☆下記リンクを参照)で二値化処理およびマクロでの記述方法が理解できたでしょうか。
今回は前回の記事で予告したImageJでの画像の背景の考え方について解説したいと思います。
今回は前回の記事で予告したImageJでの画像の背景の考え方について解説したいと思います。
【ImageJの背景の設定】
ImageJの背景の設定と二値化後の輝度値の関係をまとめると以下のような図になります。
Step1. まず二値化後の輝度値(0または255)と色(白または黒)の対応を決めます。
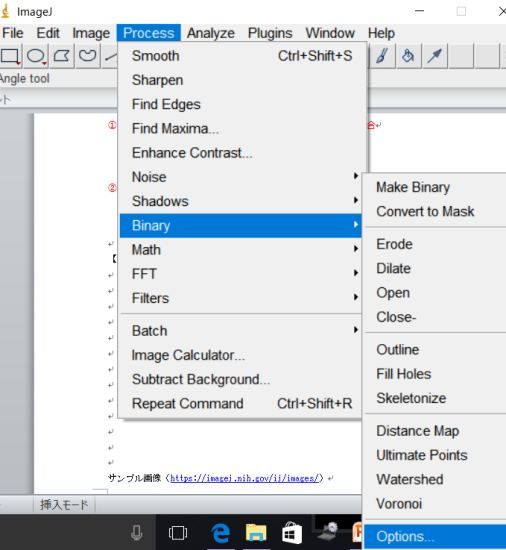
ImageJの背景の設定はProcess→Binary→Optionsをクリックします。
ImageJの背景の設定はProcess→Binary→Optionsをクリックします。
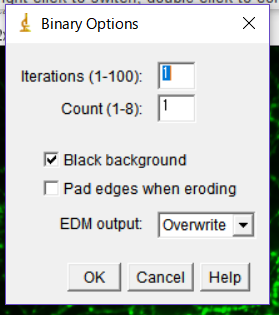
Binary Optionsという画面が表示されます。Black Backgroundという項目に注目します。
このBlack Backgroundに✓を入れることによって背景を設定します。
つまり8bit画像で輝度値が0-255のとき
Black Backgroundに✓を入れる→輝度値0を黒、輝度値255を白で示す
Black Backgroundに✓を入れない→輝度値0を白、輝度値255を黒で示す
となり、2通りが考えられます。
※蛍光顕微鏡画像は輝度値が高くなるほど白、輝度値が低くなるほど黒で表示されるので、通常はBlack Backgroundに✓を入れたほうがわかりやすいかもしれません。
つまり8bit画像で輝度値が0-255のとき
Black Backgroundに✓を入れる→輝度値0を黒、輝度値255を白で示す
Black Backgroundに✓を入れない→輝度値0を白、輝度値255を黒で示す
となり、2通りが考えられます。
※蛍光顕微鏡画像は輝度値が高くなるほど白、輝度値が低くなるほど黒で表示されるので、通常はBlack Backgroundに✓を入れたほうがわかりやすいかもしれません。
Step2.次に画像の前景、背景と輝度値との対応を決めます。
画像には前景と背景があり、それぞれ上記の輝度値と対応させると以下の4種類が考えられます。
白と黒のどちらを輝度値255に設定したとしても、解析対象が輝度値255になるような組み合わせで二値化を実行しないとその後の粒子解析などの画像処理がうまくいかないことがあります。
(後で画像を使用して例示します。)
画像には前景と背景があり、それぞれ上記の輝度値と対応させると以下の4種類が考えられます。
白と黒のどちらを輝度値255に設定したとしても、解析対象が輝度値255になるような組み合わせで二値化を実行しないとその後の粒子解析などの画像処理がうまくいかないことがあります。
(後で画像を使用して例示します。)
◆Black Backgroundに✓を入れる→輝度値0を黒、輝度値255を白で示す
前景を輝度値0(黒)/背景を輝度値255(白)
前景を輝度値255(白)/背景を輝度値0(黒)
前景を輝度値255(白)/背景を輝度値0(黒)










 エルピクセル編集部
エルピクセル編集部




