【記事の目標】
画像を触ったことがない人が自分の研究に必要な画像解析についてImageJに備わっている自動処理用開発言語を使って解析できるようになる。
1. デジタル画像編
はじめに、ImageJの操作を学ぶ前に画像について知っておくべき基礎知識をまとめました。
ピクセル (画素) とは?
ピクセルとはデジタル画像を構成する最小単位です。画像は位置 (後述する座標) と輝度の情報をもつピクセルの集合体です 。
ピクセル (画素) とは?
ピクセルとはデジタル画像を構成する最小単位です。画像は位置 (後述する座標) と輝度の情報をもつピクセルの集合体です 。
【ImageJにおける操作】
画像を開いてピクセルを見てみましょう。
濃い色のドットを2400%まで拡大すると小さな正方形が多数並んでいるのが確認できます。この一つひとつの正方形がピクセルです。カーソルをこの一つひとつのピクセルに近づけるとImageJではメニューの左下に位置情報 (XY座標) と 輝度情報が表示されます。
濃い色のドットを2400%まで拡大すると小さな正方形が多数並んでいるのが確認できます。この一つひとつの正方形がピクセルです。カーソルをこの一つひとつのピクセルに近づけるとImageJではメニューの左下に位置情報 (XY座標) と 輝度情報が表示されます。
・画像のタイプ
デジタル画像にはカラー画像、グレースケール画像(モノクロ画像)、二値画像があります。
・グレースケール
モノクロ画像ともよばれ、白から黒までの連続的な変化で表されます。この連続的な変化が何段階で表示されるかを決めるのが次に説明するbit深度です。
・二値化画像
二値画像とは、その画素値が0と255 (あるいは0と1) の2つの値しかとらない画像であり、白と黒の2色だけで表示されます。グレースケール画像に対して二値化処理という操作を行うと得られる画像です。
・カラー画像
カラー画像は赤 (R) 、緑 (G) 、青 (B) の3枚の画像を重ね合わせて表現される画像です。これらRGBの画像のそれぞれはグレースケール画像であることから、各色ごとに分割して扱うことができます。
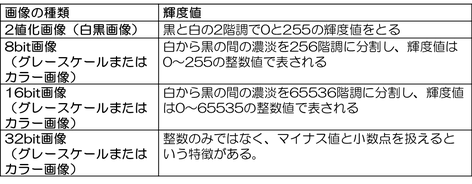
・bit深度
bit深度とは1ピクセルのもつ数値(画素値または輝度値)が何bit(=桁数)で表現されるのかを示す値です。
1桁で2通り (0 or 1) 、2桁で2^4通り (00, 10, 01, 11) 、8桁で2^8通りの表現力を持つということになります。8bitといった場合、黒から白までを8桁の0か1の数値で表すため、その組み合わせは2^8=256通り考えられます。
デジタル画像にはカラー画像、グレースケール画像(モノクロ画像)、二値画像があります。
・グレースケール
モノクロ画像ともよばれ、白から黒までの連続的な変化で表されます。この連続的な変化が何段階で表示されるかを決めるのが次に説明するbit深度です。
・二値化画像
二値画像とは、その画素値が0と255 (あるいは0と1) の2つの値しかとらない画像であり、白と黒の2色だけで表示されます。グレースケール画像に対して二値化処理という操作を行うと得られる画像です。
・カラー画像
カラー画像は赤 (R) 、緑 (G) 、青 (B) の3枚の画像を重ね合わせて表現される画像です。これらRGBの画像のそれぞれはグレースケール画像であることから、各色ごとに分割して扱うことができます。
・bit深度
bit深度とは1ピクセルのもつ数値(画素値または輝度値)が何bit(=桁数)で表現されるのかを示す値です。
1桁で2通り (0 or 1) 、2桁で2^4通り (00, 10, 01, 11) 、8桁で2^8通りの表現力を持つということになります。8bitといった場合、黒から白までを8桁の0か1の数値で表すため、その組み合わせは2^8=256通り考えられます。
例 8bit画像;1ピクセルが256階調 (8bit) で表現されます。黒から白までを256段階に分割するため、1ピクセルが0~255までの輝度値をもち、コンピューターは00000000 (0に対応) ~11111111 (255に対応) と処理します。
・座標(X,Y)
デジタル画像の左上が原点 (0, 0)になり、右にX軸、下にY軸が伸びます。
デジタル画像の左上が原点 (0, 0)になり、右にX軸、下にY軸が伸びます。
【まとめ】
今回は第一回目としてデジタル画像の基礎知識を学びました。この内容が理解できると、次回からのImageJ操作編で勉強する画像処理の操作方法や原理がよりわかりやすくなると思います。









 エルピクセル編集部
エルピクセル編集部





