前回の記事で空間フィルタ処理、カーネルの設計について学習しました。
今回は前回説明しなかった画像の端を含めてフィルタをかけるための手法について学びます。
今回は前回説明しなかった画像の端を含めてフィルタをかけるための手法について学びます。
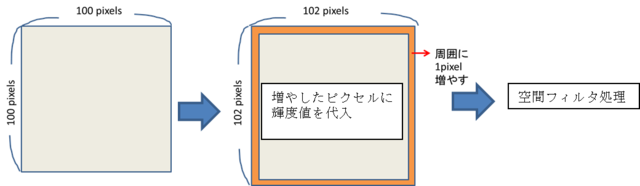
前回も説明したように3x3のカーネルを作成してフィルタをかける場合は画像の外側の上下左右に1ピクセル増やす必要があります。ImageJでは1ピクセル増やすと増えたピクセルの輝度値が0になっていますがこれでは元の画像よりも輝度値が低くなってしまうため不正確であると考えられます。
そこで、この0になっている輝度値を図のように画像の最も外側のピクセルの輝度値に置き換えることを考えます。
そこで、この0になっている輝度値を図のように画像の最も外側のピクセルの輝度値に置き換えることを考えます。
【100x100の画像を例にマクロでみましょう】
Step1.
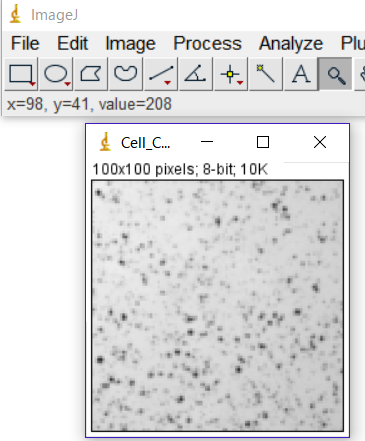
100x100ピクセルの画像を用意します。
(ここではサンプル画像を100ピクセル×100ピクセルの画像にします。)
(ここではサンプル画像を100ピクセル×100ピクセルの画像にします。)
Step2.
この画像の輝度値を左上から右下に1ピクセルずつ読み取り配列に保管します。
Intensity=newArray(height*width);//配列を定義
for(y=0;y<height;y++)
{
for(x=0;x<width;x++)
{
Intensity[i]=getPixel(x,y);
i++;
}
}輝度値を読み取るコード
Step3.
もとの画像の大きさを上下左右1ピクセル分増やします。
ImageJのメニューのImage→Adjust→Convas Sizeをクリックします。
ImageJのメニューのImage→Adjust→Convas Sizeをクリックします。
Step4.
新しい画像ができたら周囲の1ピクセル増やした部分に輝度値を代入していくことを考えます。
このとき橙色で示した四隅は除外し、青で示した①から④の部分に分割してマクロを考えます。
(四隅についてはStep5で説明します)
このとき橙色で示した四隅は除外し、青で示した①から④の部分に分割してマクロを考えます。
(四隅についてはStep5で説明します)








 エルピクセル編集部
エルピクセル編集部




