上絵のようにローパスフィルタをかけた画像を得ることができました。先述通り、平滑化されてぼんやりとした画像が得られます。これらのコードを図式化すると下絵のようになります。
2. ハイパスフィルタ
次にハイパスフィルタをかけていきます。ローパスフィルタと同様にフーリエ変換した画像にデザインしたフィルタをかけます。フーリエ変換までの過程は省略して、フィルタの設計から書きます。
size = gray.shape mask = np.zeros(size) length = size[0] centery = size[0]/2 R = 10 for x in range(0,length): for y in range(0,length): if (x- centery)**2 +(y- centery)**2 >R**2: mask[x,y]=1
Design filter.py
これをフーリエ変換した先ほどの画像にかけていきます。
img_fft2_mask = img_fft2*mask img_fft2_mask= np.fft.fftshift(img_fft2_mask) ifimage = np.fft.ifft2(img_fft2_mask) ifimage = ifimage.real Image.fromarray(np.uint8(ifimage)).show()
Apply filter.py
これによって、ハイパスフィルタをかけた画像を得ることができます。
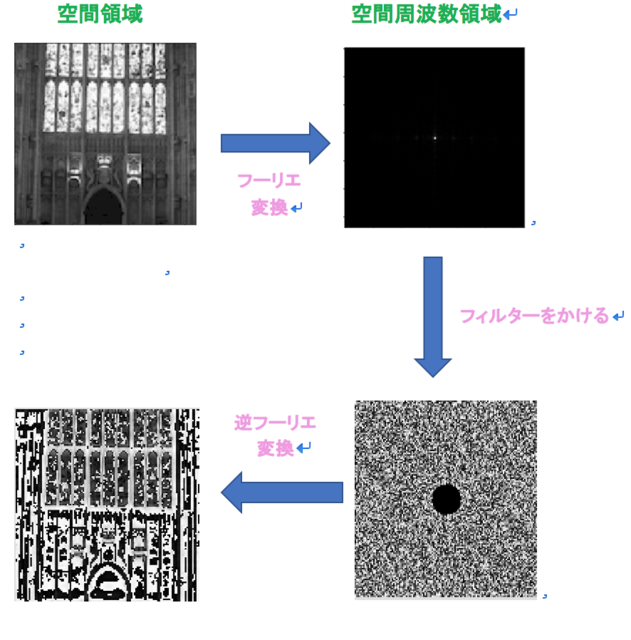
先述通り、エッジを抽出したような画像を得ることができました。この流れを図式化すると下絵のようになります。
円の直径を変えたり、円の内部、外部でかける数字を変えたりすることで様々なフィルタを作り出すことができます。皆さんもぜひ、周波数領域のフィルタリングで遊んでみてください。




 亀谷 桃子
亀谷 桃子





